Step 1 -
Create a CSS file by any name with .css extension.
Example what I created -
body{
background-color: yellow;
}
h1{
color: red;
}
p{
color:green;
}
Step 2 -
Write code in html file in between <head>...</head>
<link href="./external.css" rel="stylesheet" type="text/css" />
Step 3 -
Run file....
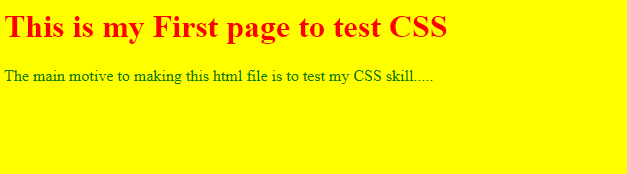
Output :
Create a CSS file by any name with .css extension.
Example what I created -
body{
background-color: yellow;
}
h1{
color: red;
}
p{
color:green;
}
Step 2 -
Write code in html file in between <head>...</head>
<link href="./external.css" rel="stylesheet" type="text/css" />
Step 3 -
Run file....
Output :
My answer on Stackoverflow- https://stackoverflow.com/a/49737972/9620711



.jpg)


.jpg)

Your blog provided me valuable information. Thanks a lot for sharing. Keep Posting:)
ReplyDeleteSearch Engine Optimization services in Delhi
SEO Services Company in Delhi
Best SEO Company in India
SEO Company Delhi